
Google – Website
Chromebooks
Scroll ↓
Client
Google
Role
IA, UX/UI, Visual Design
Year
2017, Produced at Upperquad
Design Team
Kailie Parrish, Jessica Strelioff
Chromebooks came to Upperquad to help refresh their brand and redesign the site for the launch of their newest fleet of premium devices. I was involved from strategy through concept, design and launch of the final site. The mix of impressive device WebGL animations and new catalog of environmental photography helped bring the new Chromebooks.com to the next level.


Rendered devices
The devices were, of course, the central element of the website. We brought them to life using 3D animations rendered with WebGL, which allowed the Chromebooks to smoothly flip, fold, and cascade down the page. Throughout the site, we were careful to balance the light playfulness of the movement with grounded, confident positions so that the devices maintained a commanding presence on the page.

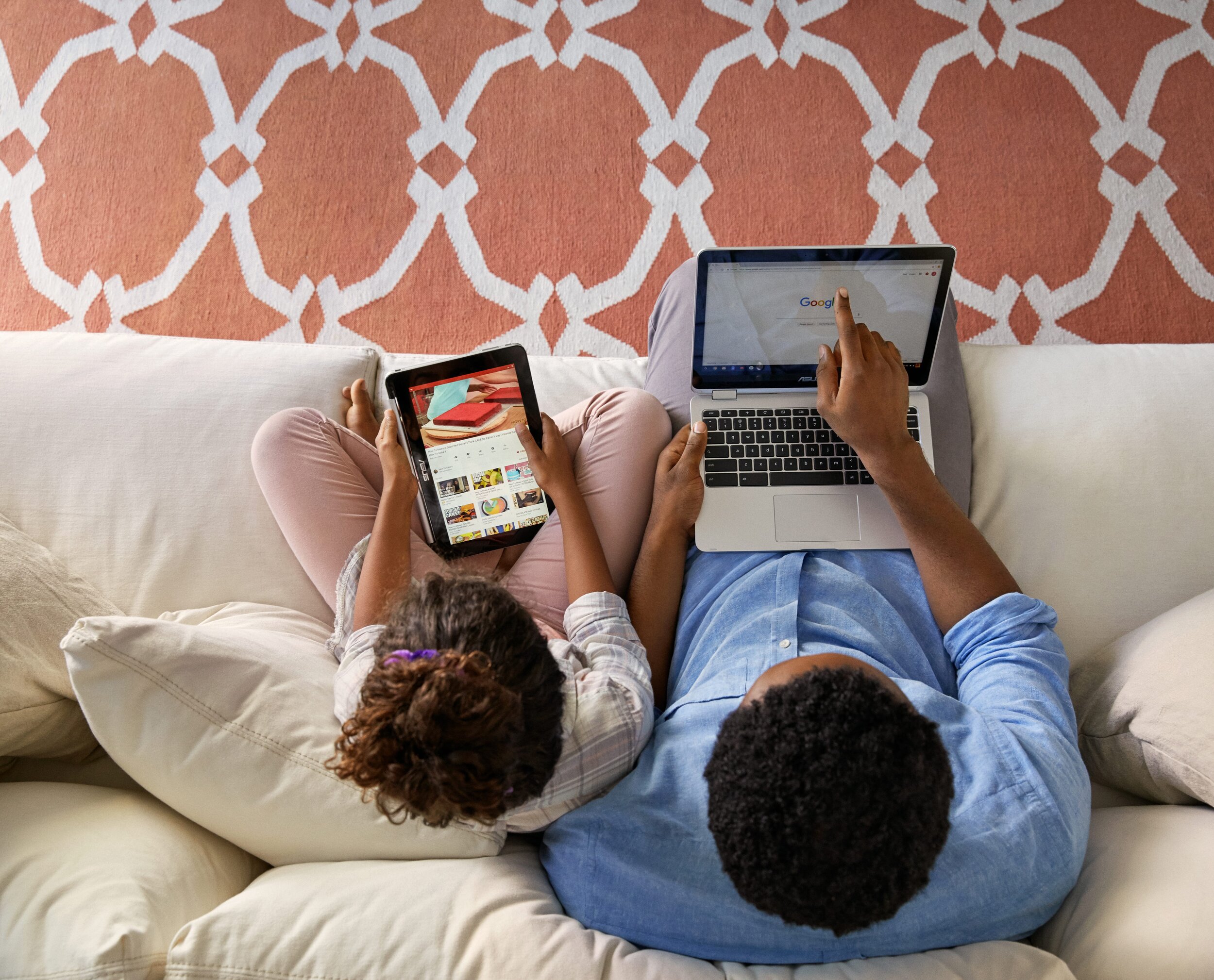
Photography
In addition to high tech WebGL rendered devices and animations, we wanted to add warmth and familiarity. We worked with the incredibly talented photographer, Emily Nathan, to cast, plan and art direct the new images for the site. It was important to be able to capture Chromebooks in authentic environments whether that be watching a movie, number crunching in the office or learning online with classmates.








The Website
Together these photos and renderings create an immersive experience that showcases the best of Chromebooks in a way that feels natural for the brand. The screens are bright and vivid, and the site is intentionally light on technical jargon, ensuring that the site is accessible for the early-adopters, the just-getting-started and everyone in between.




